Easy Plots in HTML/PHP with Google Charts
With this function Plots.php it is very easy to make plots in php. You only need to define an array and the parameters you want to show. PHP/Plots.php at main · PhysIngo/PHP (github.com)
We first generate very easy artificial data like this. We fill a array with time vals and random values and numbers to display different stuff.
$newArr = array();
for ($i=0;$i<20;$i++){
$val = 1554241121+60*60*60*$i*$i;
$newArr[$i]["Time"] = gmdate("Y-m-d h:i:s",$val);
$newArr[$i]["Rand"] = 8*sqrt(abs(100*(sin($val))));
$newArr[$i]["Rand2"] = 100*cos(4*$val)*cos($val);
$newArr[$i]["Mean"] = ($newArr[$i]["Rand"]+$newArr[$i]["Rand2"])/2;
$newArr[$i]["Months"] = gmdate("F",$val);
$newArr[$i]["Days"] = gmdate("j",$val);
$newArr[$i]["Days2"] = gmdate("n",$val);
}
General Settings
// general string
$paramsname = array("Time","Rand","Rand2","Mean","Months","Days","Days2");
$paramssign = array("","#","","","","","");
$params = $paramsname;
$graphWidth = "100%";$graphHeight = "500"; // specify width and height of graphs
Plot Settings
$isLine = true; //plots a line
$isPoints = false; // plots points
$subplots = array(-1,1.0,1.1,1.25,0,0,0);
$isTrendline = true; // plots a trendline if the 2 digits is >0; 1.02 generates a fit of polynom of degree 2
$isArea = true; // needs to be set so that the area is shown
$areaVals = array(60,"2019-10-10","2020-10-10","Gebiet",0); // array which is defined by heigh; start; end; name, ...
$isXY = true; //generate a point x-y plot
$xyplots = array(0,-1,1,0,0,0,0);
Histogram Settings
$isHisto = true; //generaes a histogramm
$histoplots = array(-1,0,0,0,0,2.1,2.2); // if you only want a count histo, then you need to only give negativ number
$isTrendline = false; // Plots a trendline as average of the single bars
$StepSize = "weekday"; // minutely, hourly, daily, weekly, monthly, quarterly, yearly, dayofweek, dayofmonth, hourofday, monthofyear
$isStacked = false; // the plots are stacked on top if this is false
PieChart Settings
$isPie = true; //generates a pie plot
$pieplots = array(0,1,0,0,-1,0,0);
$is3D = true; // makes plot 3DGeoChart Settings
$isGeoChart = true; // generates a geochart plot
$geoplots = array(0,1,2,0,0,3,0); // 1 for lattitude, 2 for altitude, 3 for the counts
$regionCode = ""; // DE, 155(EU), Default: "" (world) (https://en.wikipedia.org/wiki/ISO_3166-1_alpha-2)
$RegionColor = "transparent"; //transparent, #ba914a
$isMap = false; //shows no landscape, otherwise it showsRaw-Source-Code:
<html>
<head>
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/dygraph/2.1.0/dygraph.min.js"></script>
<script type="text/javascript" src="../Dygraph/dygraphs-master/src/extras/smooth-plotter.js"></script>
<script type="text/javascript" src="Dygraph/dygraphs-master/src/extras/crosshair.js"></script>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/dygraph/2.1.0/dygraph.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="html5slider.js"></script>
<body>
<h3>General Settings</h3><code><span style="color: #000000">
<br />// general string
<br />$paramsname = array("Time","Rand","Rand2","Mean","Months","Days","Days2");
<br />$paramssign = array("","#","","","","","");
<br />$params = $paramsname;
<br />$graphWidth = "100%";$graphHeight = "500"; // specify width and height of graphs</span>
</code><h3>Plot Settings</h3><code><span style="color: #000000">
<br />$isLine = true; //plots a line
<br />$isPoints = false; // plots points
<br />$subplots = array(-1,1.0,1.1,1.25,0,0,0);
<br />$isTrendline = true; // plots a trendline if the 2 digits is >0; 1.02 generates a fit of polynom of degree 2
<br />
<br />$isArea = true; // needs to be set so that the area is shown
<br />$areaVals = array(60,"2019-10-10","2020-10-10","Gebiet",0); // array which is defined by heigh; start; end; name, ...
<br />
<br />$isXY = true; //generate a point x-y plot
<br />$xyplots = array(0,-1,1,0,0,0,0);</span>
</code>
<script type="text/javascript">
google.load("visualization", "current", {packages: ["controls", "charteditor","corechart"]});
google.setOnLoadCallback(drawChart);
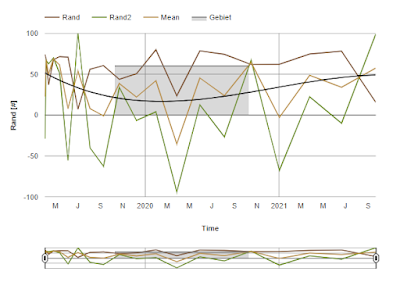
function drawChart() { var data = google.visualization.arrayToDataTable([["Time","Rand","Rand2","Mean","Gebiet"],[new Date(2019, 3, 2, 9, 38, 41),74.059632626463,-28.86966212437,22.594985251046,null],[new Date(2019, 3, 5, 9, 38, 41),68.613032214674,66.828325332548,67.720678773611,null],[new Date(2019, 3, 12, 9, 38, 41),37.190908228686,62.857751319586,50.024329774136,null],[new Date(2019, 3, 25, 9, 38, 41),67.646985578213,69.839820699521,68.743403138867,null],[new Date(2019, 4, 12, 9, 38, 41),71.483304584508,51.107966675133,61.295635629821,null],[new Date(2019, 5, 4, 9, 38, 41),70.844399663223,-55.487069988605,7.6786648373092,null],[new Date(2019, 6, 1, 9, 38, 41),7.2888699151849,99.941432327656,53.61515112142,null],[new Date(2019, 7, 3, 9, 38, 41),56.006765209411,-40.10474459873,7.9510103053406,null],[new Date(2019, 8, 9, 9, 38, 41),60.565769100487,-62.665420928123,-1.0498259138182,null],[new Date(2019, 9, 22, 9, 38, 41),43.677934932543,33.629615975471,38.653775454007,null],[new Date(2019, 11, 8, 9, 38, 41),50.553261337471,-6.6221445352384,21.965558401116,null],[new Date(2020, 0, 30, 9, 38, 41),79.966757505585,4.0215758530675,41.994166679326,null],[new Date(2020, 2, 27, 9, 38, 41),23.515759108654,-93.720135598901,-35.102188245123,null],[new Date(2020, 4, 29, 9, 38, 41),78.498766952725,12.394034773277,45.446400863001,null],[new Date(2020, 7, 4, 9, 38, 41),74.279110867023,-26.696860093811,23.791125386606,null],[new Date(2020, 9, 16, 9, 38, 41),61.832155376945,67.050853367908,64.441504372426,null],[new Date(2021, 0, 1, 9, 38, 41),62.106418013617,-67.856690333178,-2.8751361597802,null],[new Date(2021, 2, 25, 9, 38, 41),74.705322298969,22.394037706644,48.549680002806,null],[new Date(2021, 5, 20, 9, 38, 41),78.110686669158,-10.179370569964,33.965658049597,null],[new Date(2021, 8, 21, 9, 38, 41),16.005457022341,98.641190707663,57.323323865002,null],[new Date(2019, 9, 10),null,null,null,60],[new Date(2020, 9, 10),null,null,null,60]]);
var dash = new google.visualization.Dashboard(document.getElementById("dashboard16687041214671"));
var control = new google.visualization.ControlWrapper({
controlType: "ChartRangeFilter",
containerId: "control_div16687041214671",
options: {
filterColumnIndex: 0,
ui: {
chartOptions: {
orientation:"horizontal",backgroundColor:"transparent",fontSize:15,colors: ["#7c4f2c", "#6b8e23", "#ba914a","#d3c494","#e9a805","#b55126","#a4c110","#426600",
"#76785a","#c79566"],pointSize: 0,lineSize: 2,hAxis: { title: "", titleTextStyle: {italic: false,bold:false},minorGridlines:{color: "none"},gridlines:{count: 4,color: "#999"},textPosition: "none"},series: {3: {type: "area", color: "gray"}},vAxis:{title: "", minorGridlines:{color: "none"},gridlines:{color: "#999",count: 4}, titleTextStyle: {italic: false,bold:false},textPosition: "none"},
height: 40,
width: "100%",
chartArea: {
width: "80%"
}
}
}
}
});
var chart = new google.visualization.ChartWrapper({
chartType: "LineChart",
containerId: "plotchart_values16687041214671"
});
function setOptions (wrapper) {
wrapper.setOption('backgroundColor', 'transparent');
wrapper.setOption('orientation', 'horizontal');
wrapper.setOption('legend.position', 'top');
wrapper.setOption('legend.maxLines', '5');
wrapper.setOption('chartArea.width', '80%');
wrapper.setOption("fontsize", "15");wrapper.setOption("width", "100%");wrapper.setOption("height", "500");wrapper.setOption("colors", ["#7c4f2c", "#6b8e23", "#ba914a","#d3c494","#e9a805","#b55126","#a4c110","#426600",
"#76785a","#c79566"]);wrapper.setOption("hAxis.title", "Time");wrapper.setOption("hAxis.titleTextStyle.italic", false);wrapper.setOption("hAxis.titleTextStyle.bold", true);wrapper.setOption("hAxis.minorGridlines.color", "none");wrapper.setOption("hAxis.gridlines.count", "4");wrapper.setOption("hAxis.gridlines.color", "#888888");wrapper.setOption("hAxis.baselineColor", "#000000");wrapper.setOption("vAxis.title", "Rand [#]");wrapper.setOption("vAxis.titleTextStyle.italic", false);wrapper.setOption("vAxis.titleTextStyle.bold", true);wrapper.setOption("vAxis.minorGridlines.color", "none");wrapper.setOption("vAxis.gridlines.count", "4");wrapper.setOption("vAxis.gridlines.color", "#888888");wrapper.setOption("vAxis.baselineColor", "#000000");wrapper.setOption("crosshair.trigger","both");wrapper.setOption("crosshair.orientation","both");wrapper.setOption("trendlines.2.type","polynomial");wrapper.setOption("trendlines.2.degree",5);wrapper.setOption("trendlines.2.lineWidth",2);wrapper.setOption("trendlines.2.color","black");wrapper.setOption("trendlines.2.pointSize","0");wrapper.setOption("pointSize", 0);wrapper.setOption("lineSize", 2);wrapper.setOption("series.3.type", "area");wrapper.setOption("series.3.color", "gray");wrapper.setOption("series.3.pointSize", 0); }
setOptions(chart);
//setOptions(control);
dash.bind([control], [chart]);
dash.draw(data);
google.visualization.events.addListener(control, "statechange", function () {
var v = control.getState();
return 0;
});}
</script>
<div class="center" id="dashboard16687041214671">
<div class="center" id="plotchart_values16687041214671" align="center"></div>
<div class="center" id="control_div16687041214671" align="center"></div>
</div class="center">
<script type="text/javascript">
google.load("visualization", "current", {packages: ["controls", "charteditor","corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() { var data = google.visualization.arrayToDataTable([["Rand","Rand2"],[74.059632626463,-28.86966212437],[68.613032214674,66.828325332548],[37.190908228686,62.857751319586],[67.646985578213,69.839820699521],[71.483304584508,51.107966675133],[70.844399663223,-55.487069988605],[7.2888699151849,99.941432327656],[56.006765209411,-40.10474459873],[60.565769100487,-62.665420928123],[43.677934932543,33.629615975471],[50.553261337471,-6.6221445352384],[79.966757505585,4.0215758530675],[23.515759108654,-93.720135598901],[78.498766952725,12.394034773277],[74.279110867023,-26.696860093811],[61.832155376945,67.050853367908],[62.106418013617,-67.856690333178],[74.705322298969,22.394037706644],[78.110686669158,-10.179370569964],[16.005457022341,98.641190707663]]);
var dash = new google.visualization.Dashboard(document.getElementById("dashboard16687041214774"));
var control = new google.visualization.ControlWrapper({
controlType: "ChartRangeFilter",
containerId: "control_div16687041214774",
options: {
filterColumnIndex: 0,
ui: {
chartOptions: {
orientation:"horizontal",backgroundColor:"transparent",fontSize:15,colors: ["#7c4f2c", "#6b8e23", "#ba914a","#d3c494","#e9a805","#b55126","#a4c110","#426600",
"#76785a","#c79566"],pointSize: 6,lineSize: 0,hAxis: { title: "", titleTextStyle: {italic: false,bold:false},minorGridlines:{color: "none"},gridlines:{count: 4,color: "#999"},textPosition: "none"},vAxis:{title: "", minorGridlines:{color: "none"},gridlines:{color: "#999",count: 4}, titleTextStyle: {italic: false,bold:false},textPosition: "none"},
height: 40,
width: "100%",
chartArea: {
width: "80%"
}
}
}
}
});
var chart = new google.visualization.ChartWrapper({
chartType: "LineChart",
containerId: "plotchart_values16687041214774"
});
function setOptions (wrapper) {
wrapper.setOption('backgroundColor', 'transparent');
wrapper.setOption('orientation', 'horizontal');
wrapper.setOption('legend.position', 'top');
wrapper.setOption('legend.maxLines', '5');
wrapper.setOption('chartArea.width', '80%');
wrapper.setOption("fontsize", "15");wrapper.setOption("width", "100%");wrapper.setOption("height", "500");wrapper.setOption("colors", ["#7c4f2c", "#6b8e23", "#ba914a","#d3c494","#e9a805","#b55126","#a4c110","#426600",
"#76785a","#c79566"]);wrapper.setOption("hAxis.title", "Rand");wrapper.setOption("hAxis.titleTextStyle.italic", false);wrapper.setOption("hAxis.titleTextStyle.bold", true);wrapper.setOption("hAxis.minorGridlines.color", "none");wrapper.setOption("hAxis.gridlines.count", "4");wrapper.setOption("hAxis.gridlines.color", "#888888");wrapper.setOption("hAxis.baselineColor", "#000000");wrapper.setOption("vAxis.title", "Rand2 []");wrapper.setOption("vAxis.titleTextStyle.italic", false);wrapper.setOption("vAxis.titleTextStyle.bold", true);wrapper.setOption("vAxis.minorGridlines.color", "none");wrapper.setOption("vAxis.gridlines.count", "4");wrapper.setOption("vAxis.gridlines.color", "#888888");wrapper.setOption("vAxis.baselineColor", "#000000");wrapper.setOption("crosshair.trigger","both");wrapper.setOption("crosshair.orientation","both");wrapper.setOption("pointSize", 6);wrapper.setOption("lineSize", 0); }
setOptions(chart);
//setOptions(control);
dash.bind([control], [chart]);
dash.draw(data);
google.visualization.events.addListener(control, "statechange", function () {
var v = control.getState();
return 0;
});}
</script>
<div class="center" id="dashboard16687041214774">
<div class="center" id="plotchart_values16687041214774" align="center"></div>
<div class="center" id="control_div16687041214774" align="center"></div>
</div class="center"><h3>Histogram Settings</h3><code><span style="color: #000000">
<br />$isHisto = true; //generaes a histogramm
<br />$histoplots = array(-1,0,0,0,0,2.1,2.2); // if you only want a count histo, then you need to only give negativ number
<br />$isTrendline = false; // Plots a trendline as average of the single bars
<br />$StepSize = "weekday"; // minutely, hourly, daily, weekly, monthly, quarterly, yearly, dayofweek, dayofmonth, hourofday, monthofyear
<br />$isStacked = false; // the plots are stacked on top if this is false</span>
</code> </br>
<div class="center" style="overflow-x:hidden;overflow-y:hidden;display:inline-block;margin-top:10px;width:99%;">
<div >
<div style="display:inline-block;vertical-align:middle;margin-bottom:0px;display: flex;justify-content: center;">
<form action="" method="POST">
<span id="valBox"></span>
<input type="range" style="filter:var(--buttom);" min="3" max="48" step="1"
value="weekday" id="foo"
name="passengers" onchange='showVal(this.value,"http://192.168.0.18/PlotsExp.php?");'/>
<input type="text" style="max-width:180px;padding:0px;margin:5px;vertical-align:center;"
name="bar" id="bar" value="Slider Value = weekday" disabled />
<select class="ffield" onchange='showVal(this.value,"http://192.168.0.18/PlotsExp.php?");' name="dropstep" id="dropstep">
<option value="-" >-</option><option value="minutely" >minutely</option><option value="hourly" >hourly</option><option value="daily" >daily</option><option value="weekly" >weekly</option><option value="monthly" >monthly</option><option value="quarterly" >quarterly</option><option value="yearly" >yearly</option><option value="hourofday" >hourofday</option><option value="weekday" selected>weekday</option><option value="dayofmonth" >dayofmonth</option><option value="dayofyear" >dayofyear</option><option value="monthofyear" >monthofyear</option><option value="calendarweek" >calendarweek</option> </select>
</form>
</div>
<script>
function showVal(newVal,url){
document.getElementById("valBox").innerHTML=newVal;
//alert(newVal);
window.location.replace(url + "&StepSize="+newVal);
}
</script>
<!-- Slide to choose a different amount of bars.-->
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});google.charts.setOnLoadCallback(drawBarChart);
function drawBarChart() {
var data = google.visualization.arrayToDataTable([["Time","Bins"],["Monday",2],["Tuesday",5],["Wednesday",0],["Thursday",3],["Friday",6],["Saturday",1],["Sunday",3]]);
var view = new google.visualization.DataView(data);
var options = {orientation:"horizontal",backgroundColor:"transparent",colors: ["#7c4f2c", "#6b8e23", "#ba914a","#d3c494","#e9a805","#b55126","#a4c110","#426600",
"#76785a","#c79566"],
seriesType: "bars", legend: {position: "top", maxLines: 5},fontSize:15,bar: { groupWidth: "62%" },
hAxis: { title: "Time",minorGridlines:{count:0,color: "none"},gridlines:{color: "#999"}, titleTextStyle: {italic: false,bold:false},},
vAxis:{title: " []",
minorGridlines:{color: "none"},gridlines:{color: "#999"}, titleTextStyle: {italic: false,bold:false},},
labels: ["",],
};
var chart = new google.visualization.BarChart(document.getElementById("barchart_values16687041214697"));
chart.draw(view, options);
}
</script>
<div align="center" class="center" id="barchart_values16687041214697" style="width:100%; min-height:200px;height:500;max-height:100%;"></div></div></div>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});google.charts.setOnLoadCallback(drawBarChart);
function drawBarChart() {
var data = google.visualization.arrayToDataTable([["Time","Days","Days2"],["Monday",10,16],["Tuesday",53,37],["Wednesday",0,0],["Thursday",80,8],["Friday",90,27],["Saturday",3,8],["Sunday",40,23]]);
var view = new google.visualization.DataView(data);
var options = {orientation:"horizontal",backgroundColor:"transparent",colors: ["#7c4f2c", "#6b8e23", "#ba914a","#d3c494","#e9a805","#b55126","#a4c110","#426600",
"#76785a","#c79566"],
seriesType: "bars", legend: {position: "top", maxLines: 5},fontSize:15,bar: { groupWidth: "62%" },
hAxis: { title: "Time",minorGridlines:{count:0,color: "none"},gridlines:{color: "#999"}, titleTextStyle: {italic: false,bold:false},},
vAxis:{title: "Days []",
minorGridlines:{color: "none"},gridlines:{color: "#999"}, titleTextStyle: {italic: false,bold:false},},
labels: ["","Days","Days2",], series: {0: {targetAxisIndex:0} ,1: {targetAxisIndex:1} ,}, vAxes:{1:{title:"Days2 []" ,minorGridlines:{color: "none"},gridlines:{color: "#999"}, titleTextStyle: {italic: false,bold:false},},},
};
var chart = new google.visualization.BarChart(document.getElementById("barchart_values16687041214705"));
chart.draw(view, options);
}
</script>
<div align="center" class="center" id="barchart_values16687041214705" style="width:100%; min-height:200px;height:500;max-height:100%;"></div></div></div><h3>PieChart Settings</h3><code><span style="color: #000000">
<br />$isPie = true; //generates a pie plot
<br />$pieplots = array(0,1,0,0,-1,0,0);
<br />$is3D = true; // makes plot 3D</span>
</code>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});google.charts.setOnLoadCallback(drawPieChart);
function drawPieChart() {
var data = google.visualization.arrayToDataTable([["Months","Rand"],["April",247.51055864804],["May",149.98207153723],["June",148.95508633238],["July",7.2888699151849],["August",130.28587607643],["September",76.571226122827],["October",105.51009030949],["December",50.553261337471],["January",142.0731755192],["March",98.221081407623]]);
var view = new google.visualization.DataView(data);
var options = {orientation:"horizontal",backgroundColor:"transparent",colors: ["#7c4f2c", "#6b8e23", "#ba914a","#d3c494","#e9a805","#b55126","#a4c110","#426600",
"#76785a","#c79566"],
legend: {position: "top", maxLines: 5},
fontSize:15,sliceVisibilityThreshold: 0,height:500,
pieHole: 0.1, pieSliceText: "percentage",is3D: true,
};
var chart = new google.visualization.PieChart(document.getElementById("piechart_values166870412147147"));
chart.draw(view, options);
}
</script>
<div align="center" class="center" id="piechart_values166870412147147" style="width:100%;max-width:100%;height:500;"></div></div></div><h3>GeoChart Settings</h3><code><span style="color: #000000">
<br />$isGeoChart = true; // generates a geochart plot
<br />$geoplots = array(0,1,2,0,0,3,0); // 1 for lattitude, 2 for altitude, 3 for the counts
<br />$regionCode = ""; // DE, 155(EU), Default: "" (world) (https://en.wikipedia.org/wiki/ISO_3166-1_alpha-2)
<br />$RegionColor = "transparent"; //transparent, #ba914a
<br />$isMap = false; //shows no landscape, otherwise it shows</span>
</code>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {
"packages":["geochart"],
});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([["Rand","Rand2","Days"],[74.059632626463,-28.86966212437,2],[68.613032214674,66.828325332548,5],[37.190908228686,62.857751319586,12],[67.646985578213,69.839820699521,25],[71.483304584508,51.107966675133,12],[70.844399663223,-55.487069988605,4],[7.2888699151849,99.941432327656,1],[56.006765209411,-40.10474459873,3],[60.565769100487,-62.665420928123,9],[43.677934932543,33.629615975471,22],[50.553261337471,-6.6221445352384,8],[79.966757505585,4.0215758530675,30],[23.515759108654,-93.720135598901,27],[78.498766952725,12.394034773277,29],[74.279110867023,-26.696860093811,4],[61.832155376945,67.050853367908,16],[62.106418013617,-67.856690333178,1],[74.705322298969,22.394037706644,25],[78.110686669158,-10.179370569964,20],[16.005457022341,98.641190707663,21]]);
var options = {
legend:"none",
magnifyingGlass: {enable: true, zoomFactor: 7.5},
backgroundColor:"transparent",datalessRegionColor: "transparent",defaultColor: "#00FF00",
keepAspectRatio: true,
tooltip: {
isHtml: true
},
colorAxis: {position:"none", colors: ["#ba914a","#6b8e23"]},
};
var chart = new google.visualization.GeoChart(document.getElementById("GeoChart_16687041214719"));
chart.draw(data, options);
}
</script><div id="GeoChart_16687041214719" style="width:100%;display : inline-block;float:none;max-width:100%;height:500;"></div>
</body>
</html>









Kommentare
Kommentar veröffentlichen